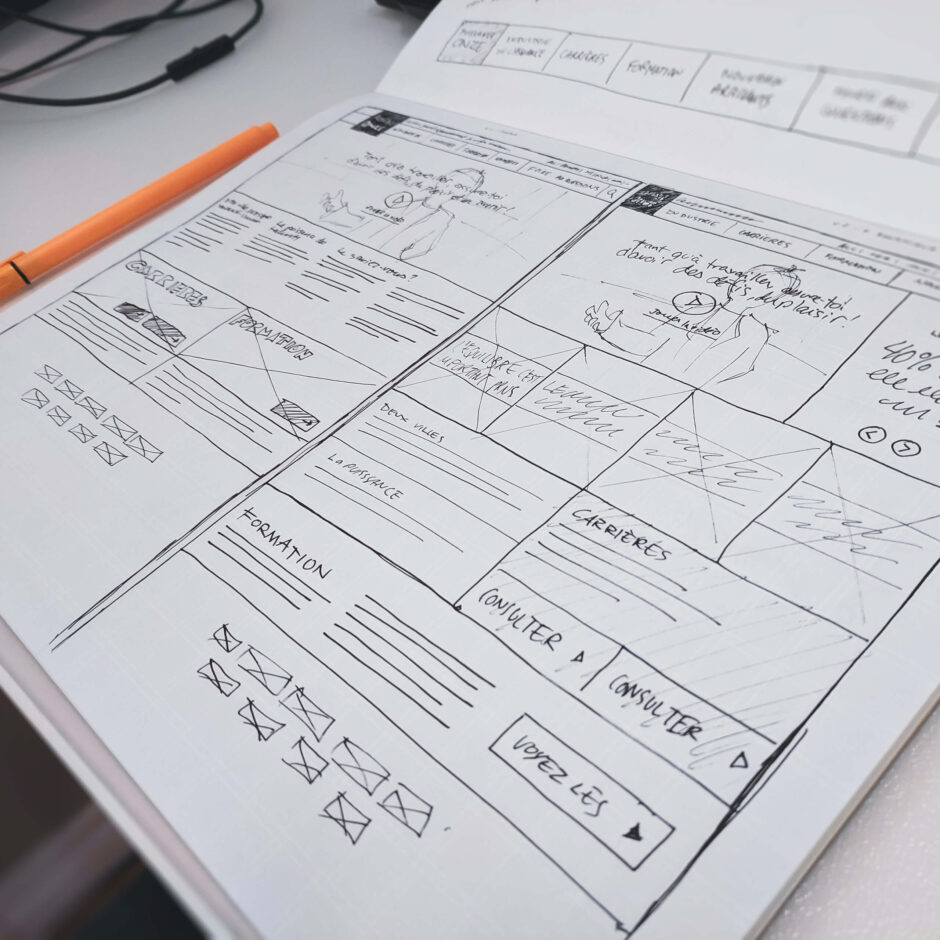
Anyone who works in or around digital has heard the term “wireframe” in their travels, but what are they?
This post on Twitter from Laura Klein caught my attention:
It reminded me of some of the experiences I’ve had around wireframing and the misunderstandings that have come about due to people’s conflicting understanding of what a wireframe is. So, I would like to explore what wireframes are and what they are not.
According to the Oxford Dictionary, a wireframe is:
a basic image, or a set of images, that represents the structure of a web page or website, showing the information on it, how it is arranged and how a user can find the information, but not showing what it will look like
Oxford English Dictionary
This is the understanding that I, and I would expect other User Experience (UX) Designers, would have of a wireframe. They are an early attempt to visualise a design and to understand how the screen should be organised to achieve the goals of the product. However, I have recently noticed the term is used to describe a mockup (high-fidelity design) and not always by non-digital people.
So, what is the difference?
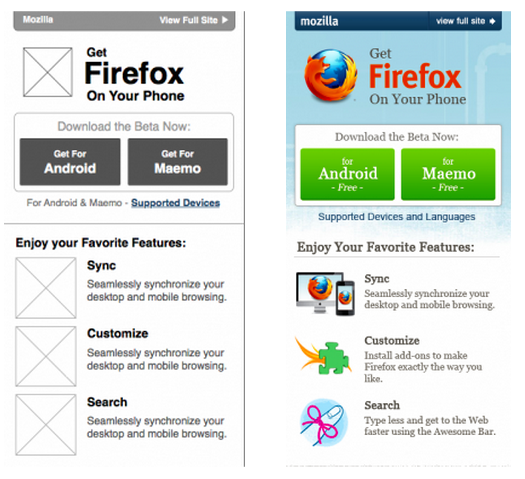
This image from ThinkApps provides an easy-to-understand comparison.

A wireframe is part of the discovery phase of a design project. It allows the designer to explore options for layout and content without spending time and energy worrying about how it will look. Iteration is common, and changes can be made easily. Wireframes can also be turned into early prototypes to explore how a user may move through an interface and interact with page elements.
A mockup is the next step of the process. Once the team has approved a wireframe, it’s time to move to design. This is when the fun starts. Colours, icons, fonts, images, whitespace and content are all combined to create a design that will inform the app or website being worked on.
The hint is in the name. A wireframe is all about lines and frames. A mockup is all about what an interface is going to look like. As Laura suggests in her tweet, there is no such thing as a pixel-perfect wireframe. That’s not what they are about. They are quick, dirty and all about exploration. If you want something pixel-perfect, you need a mockup.


![View of the WiTWA Tech[+] 20 Awards from the AV station at the rear of the room showing a large crowd mingling.](https://alxthered.com/wp-content/uploads/2022/01/WiTWA-Awards__volunteering-400x400.jpg)